前面一篇文章 图片根据父级自适应缩放水平或者垂直居中显示 ,在实际使用时发现有bug,屡试不爽,所以干脆直接使用CSS3的object-fit:cover属性,实现图片自适应父级div裁剪,效果如下:
原图:
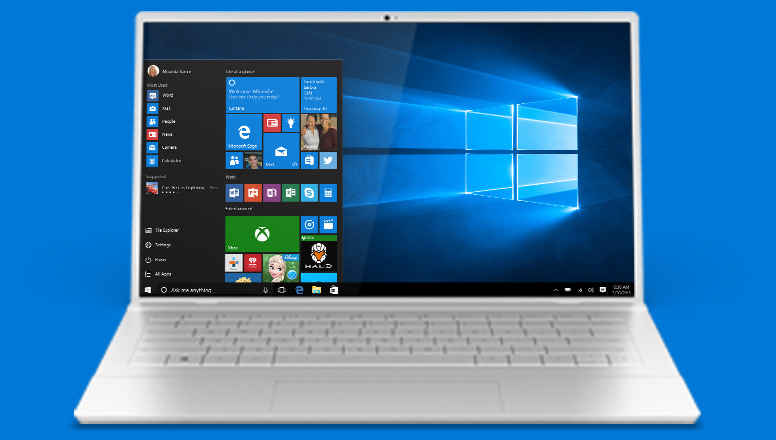
使用后效果:
使用方法:html代码
<div class="box">
<img src="http://5ibear.com/zb_users/upload/2017/11/20171130130511151201831173075.jpg" class="cover">
</div>
CSS代码:
<style>
.box { width: 250px; height: 180px; overflow: hidden;}
.box img{ width: 100%; height: 100%;}
.cover { object-fit: cover;}
</style>
当然object-fit还有其它的效果:contain、fill、scale-down、none就自行研究了。。。